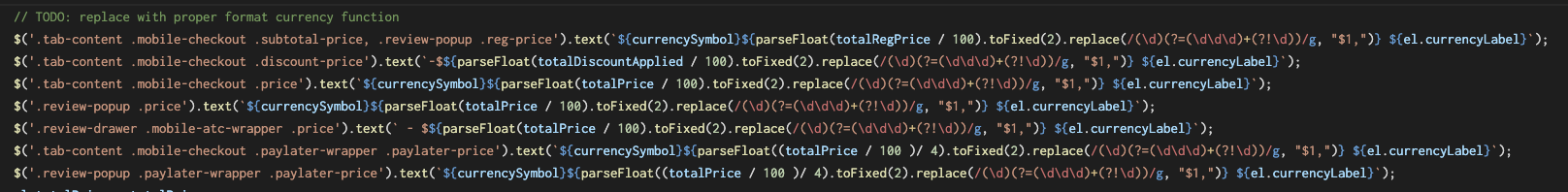
We have !programming_horror 🙂
stratts
GSMarena's HTC Titan review is funny in hindsight: https://www.gsmarena.com/htc_titan-review-675.php
It's significantly smaller than the 'small' S23
The Galaxy S21/22/23 is slightly larger than the OP's Pixel 5 however. The Zenphone 9 might be a good option as it's around 2mm narrower - not a lot but it'd be noticeable for one handed usage.
You can't beat yourself up too much over code you wrote in the past, especially if you're just starting and you learn from your mistakes.
I'm the only dev at my company, so most of the code was written by an external dev a while back. They very occasionally do some work for us still and their code written today is just a shitty as it was 4 years ago.
My understanding is that it’s just the large nozzle extension that’s made of niobium as it’s radiatively cooled - the upper part of the bell and the combustion chamber is cooled by pumping propellant between the walls, so it can just be made of steel.
This is what the Merlin Vacuum engine looks like without the nozzle extension (though this is 1C):
It’s possible that the ‘stubby’ engine is just this.
You're right, this is some homebrew I wrote for my DS when I was in highschool.
But it was nothing as clever or logical as that! I think I had read somewhere that floats were really expensive on the DS ARM9 CPU, as was division (?). So to allow fractional values for object positions, etc, you would store them in an integer at 256x their true value, then shift it by 8 to the right to 'divide' by 256 and get the proper value back.
Not sure whether this was actually true, but either way this would've been completely cancelled out by calling that 'lowestXInObj' function 20 times per frame - it loops through every object in the scene!
Could we get programminghorror (Programming Horror) please? I've got some content to post 😆



I use a single monitor AND a light theme for my IDE.